В статье:
- общие правила установки Drupal
- установка Drupal на виртуальный хостинг
- пример установки Drupal на виртуальный хостинг
Установка Drupal может быть выполнена как на реальном сервере, так и на локальном, например, OpenServer. По своей сути установка делится на два этапа:
- Загрузка с помощью Composer (предполагается, что на хостинге Composer установлен глобально)
- Инсталляция посредством интерактивного установщика.
Загрузка
- Открыть консоль хостинга
- Перейти в раздел (каталог) для проекта.
- Запустить команду
composer create-project drupal/recommended-project site_name
site_name — название рабочей директории сайта, будет создан каталог сайта и в него загружены файлы CMS
Если каталог сайта уже существует и необходимо только загрузить файлы, то вместо названия каталога сайта следует просто поставить точку (.), например:
composer create-project drupal/recommended-project . - После загрузки следует удалить пакет с поздравительным сообщением:
composer remove drupal/core-project-message - Удалить раздел настроек данного плагина extra.drupal-core-project-message в composer.json файле проекта
Подробная инструкция по загрузке на drupalwiki
Обсуждение установки Drupal на форуме
Далее обычная установка CMS
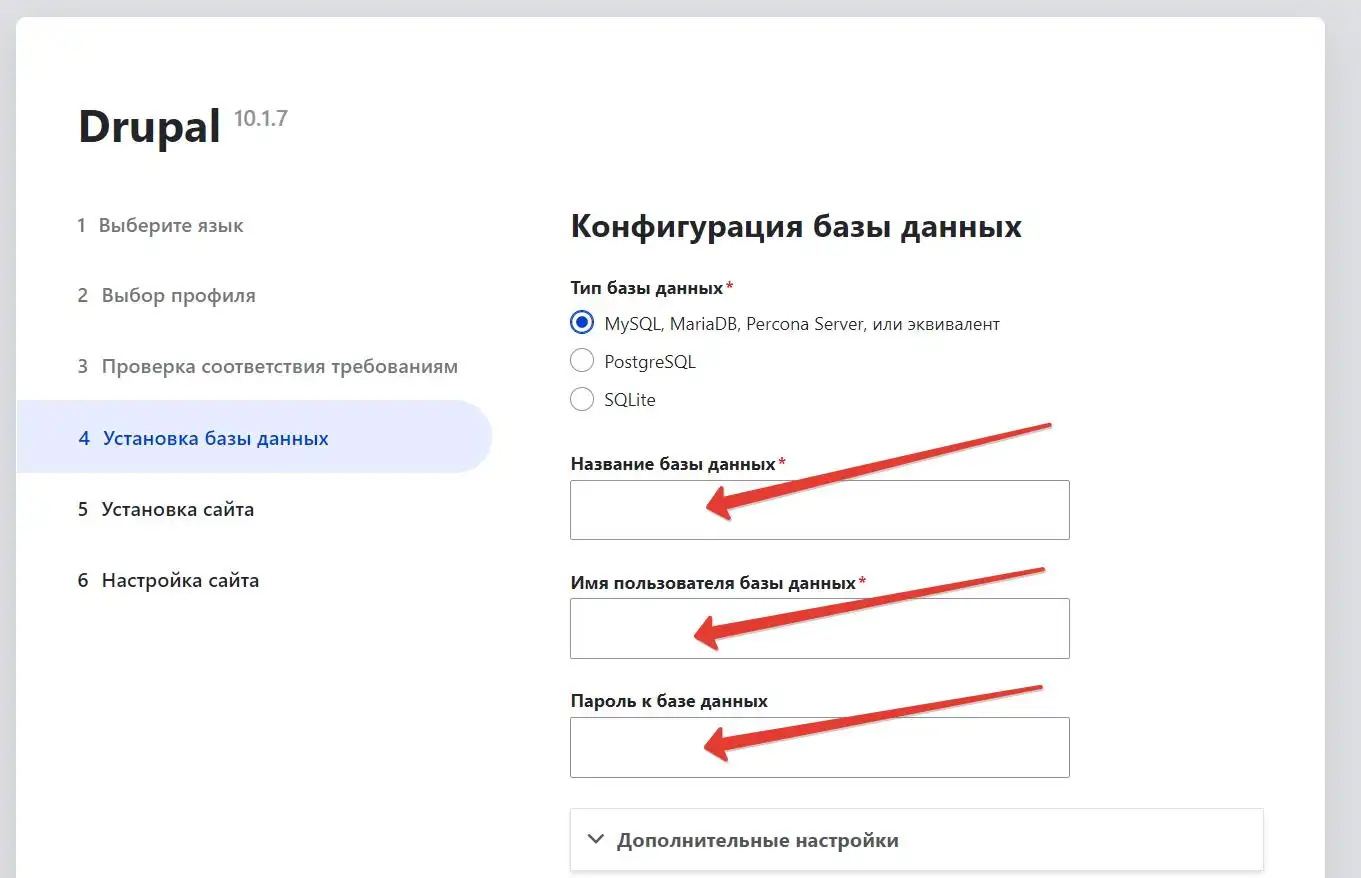
- Создать базу данных
- Запустить интерактивный установщик через адресную строку в браузере
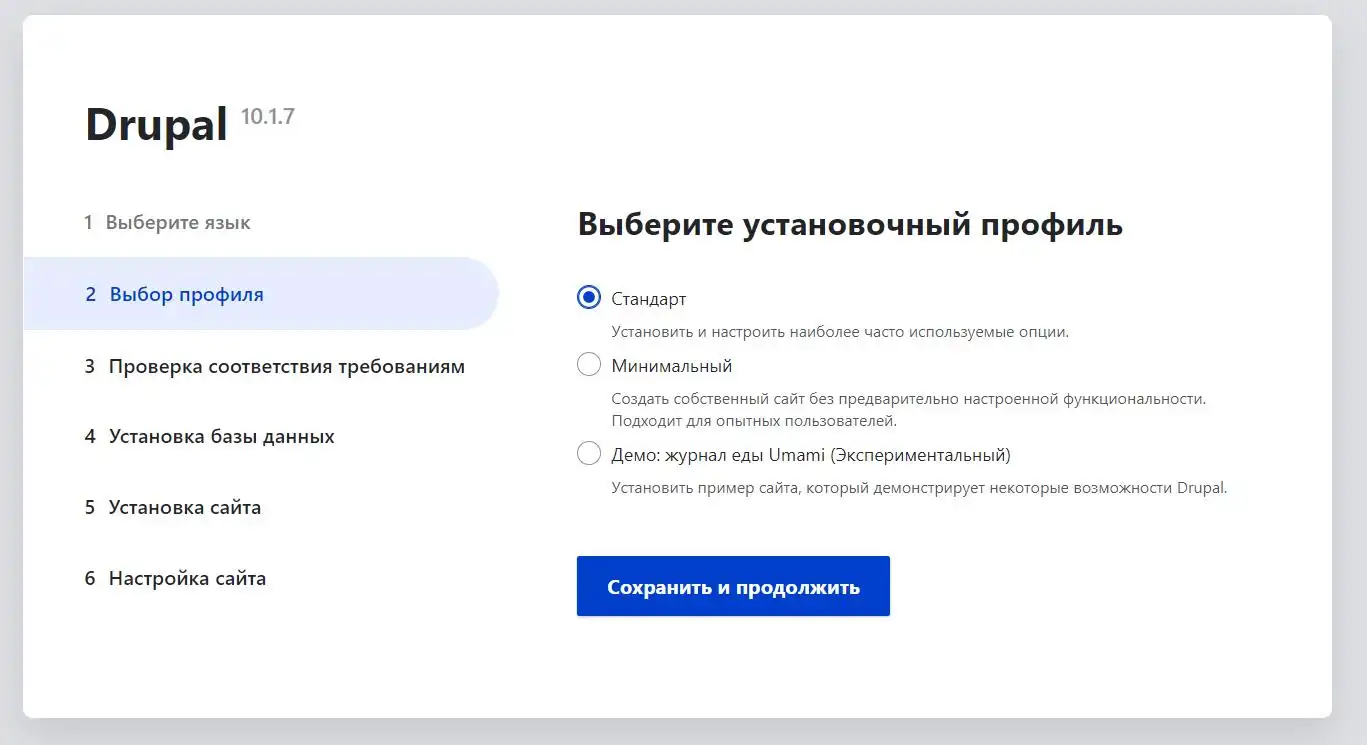
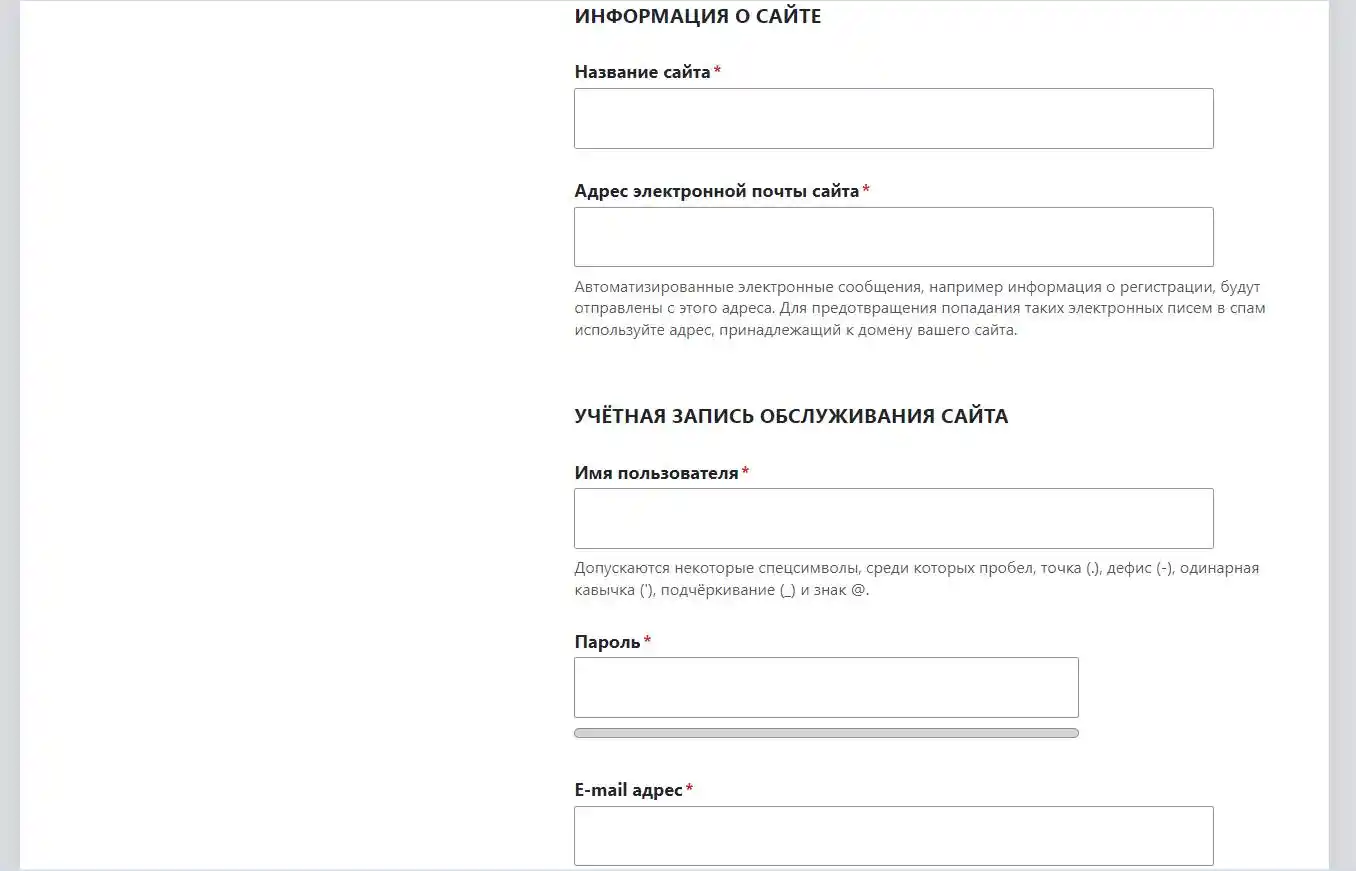
- Ответить на вопросы установщика
Описание шагов работы с интерактивным установщиком
Особенности установки Drupal на виртуальном хостинге
На виртуальных хостингах сайт обычно располагается в разделе:
site.name/public_html
Соответственно там же располагается индексный файл сайта.
В силу специфики файловой структуры Drupal, которая создается при установке Composer, индексный файл располагается в каталоге /web (напр. site.name/public_html/web). Сервер виртуального хостинга не настроен на поиск индексного файла в этом каталоге, и не факт, что об этом можно договориться с техподдержкой.
Поэтому, как вариант, можно загрузить код в корневой каталог сайта, например вот так:
composer -n create-project drupal/recommended-project .Затем в разделе site.name создаем символическую ссылку с директории public_html на new_site/web
ln -s [исходный_файл] [имя_ссылки]Здесь:
[исходный_файл] - указываем абсолютный адрес исходного файла или каталога, на который делается ссылка;
[имя_ссылки] – абсолютный или относительный адрес создаваемой ссылки
и запускаем интерактивный установщик в браузере.
Сomposer на виртуальных хостингах может быть установлен глобально для всего сервера и локально для конкретного аккаунта, и это могут быть разные версии. Для того, чтобы запустить composer, который установлен локально для аккаунта, производим запуск с указанием раздела, в который он установлен
~/.local/bin/composer create-project drupal/recommended-project new_siteДалеко не все хостинги стремятся поддерживать свежие версии php, возможно, имеет смысл указать необходимую версию php при установке, например:
php7.4 ~/.local/bin/composer create-project drupal/recommended-project
при локальной установке:
/opt/php/8.2/bin/php composer.phar
Пример установки Drupal на виртуальном хостинге
Порядок действий:
- перестраиваем файловую структуру под Drupal;
- загружаем файлы Drupal;
- создаем символьную ссылку на директорию;
- создаем базу данных для сайта;
- устанавливаем Drupal посредством интерактивного установщика.
Предполагается, что вы подключены к хостингу по SSH и знаете команду cd для перехода между каталогами.
Перестраиваем файловую структуру. На виртуальных хостингах существует каталог, который используется для файлов сайта, например public_html или каталог с названием по имени домена, например mysite.ru.
Этот каталог (public_html, на вашем хостинге может быть иное название) используется сервером для обращения к сайту и поиска индексного файла. В нашем случае для этих целей будет использоваться каталог web, а вместо того, который рекомендуется для загрузки файлов сайта будет создана символьная ссылка.
Итак, в разделе для сайта создаем произвольный каталог, куда будут загружаться файлы сайта, например: myweb.
Удаляем каталог по умолчанию (public_html), для этого переходим в раздел сайта /mysite.ru и вводим команду:
rmdir public_htmlСоздаем каталог myweb:
mkdir mywebЕще один вариант файловой структуры: удаляем все из /mysite.ru загружаем файлы Drupal через Composer в /mysite.ru, и создаем символьную ссылку public_html на /mysite.ru/web
Есть хостинги, где файлы сайта грузятся сразу в раздел /mysite.ru. в этом случае придется в верхней директории / создать каталог для файлов сайта, например /mysiteru (лучше использовать тоже имя без точки, чтобы не перепутать в дальнейшем) и сделать символьную ссылку mysite.ru на раздел /mysiteru/web.
Итак в любом случае необходимо, чтобы сервер обращался к каталогу /web, который создается во время загрузке файлов Drupal и там находится индексный файл.
Загрузка файлов с помощью Composer. Как правило, на виртуальных хостингах Composer не установлен изначально и его необходимо устанавливать отдельно в соответствии с инструкцией хостинга.
После установки Composer переходим в созданный каталог и вводим команду загрузки дистрибутива, при этом указываем версию PHP не ниже 8.0, в противном случае, при загрузке, получим сообщение об ошибке и не забываем точку в конце при загрузке в текущий каталог
$ php8.1 ~/.local/bin/composer create-project drupal/recommended-project .В результате загрузки в каталоге myweb появляются файлы и каталоги Drupal

Создаем символьную ссылку, о которой говорилось выше, в терминале вводим команду для создания символьной ссылки:
ln -s myweb/web public_htmlздесь вместо myweb/web надо указать путь, который получился у вас, вместо public_html указать имя, которое дается на хостинге для каталогов с файлами сайтов.
В итоге файловая структура может выглядеть так:
/mysite
/myweb
/vendor
/web
.editorconfig
.gitattributes
composer.json
composer.lock
public_htmlздесь public_html - не директория, а файл символьной ссылки
На следующем шаге создаем базу данных для сайта. Эта операция выполняется в соответствии с инструкцией к хостингу.
Теперь осталось запустить интерактивный установщик и ответить на вопросы. Для этого вводим адрес сайта в адресной строке браузера. Если все сделано правильно, то начинается установка.




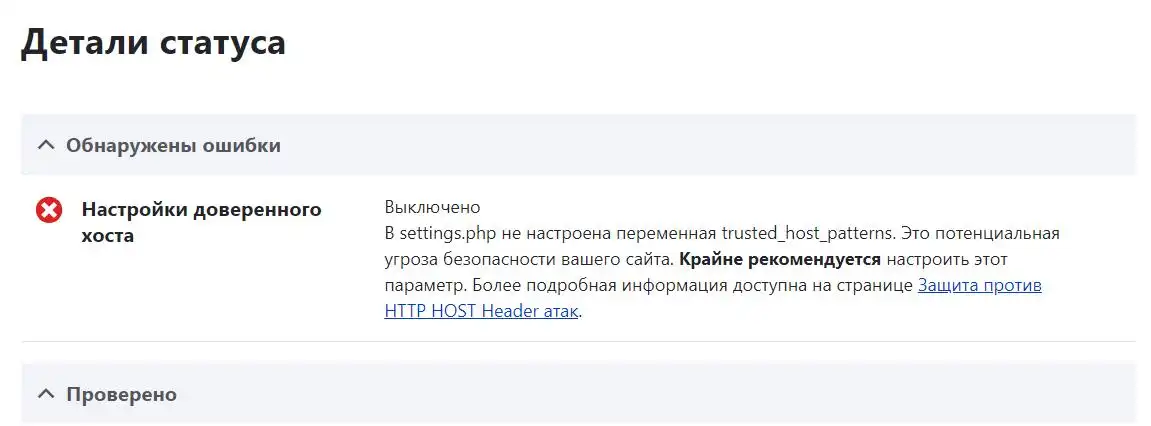
В завершении установки заходим в административную панель сайта в раздел Отчеты -> Отчет о состоянии, видим сообщение об ошибке.

Это не столько ошибка, сколько сообщение о потенциальной угрозе и для устранения необходимо настроить доверенный хост для сайта в соответствии с инструкцией, приведенной здесь
Если вы установили Drupal для того, чтобы изучить его или что-то попробовать, то есть смысл переключить сайт в режим разработки, чтобы сайт не был доступен для поисковых систем и доступен для вас. Итак, идем в административную панель и там в Конфигурация -> Разработка -> Режим обслуживания ставим галочку рядом с "Перевести сайт в режим технического обслуживания". В итоге на главной странице сайта появится заставка с сообщением о том, что сайт находится на техническом обслуживании.