Метатеги предназначены для структурирования информации о веб-странице
Метатег <title>
Тег <title> — это HTML-элемент, который задает заголовок веб-документа.

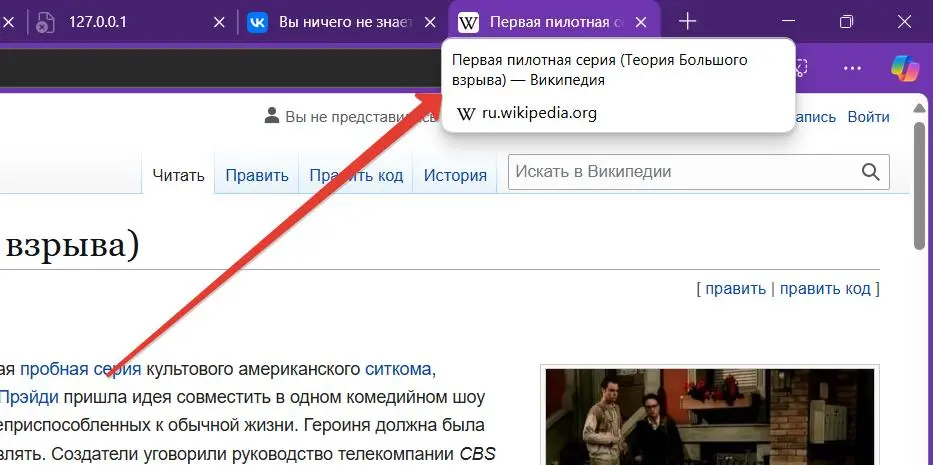
На изображении пример метатега title в окне браузера
Тег <title> отображается в заголовке браузера и используется в поисковой выдаче.
Метатег <title> и поисковые системы.
Поисковые системы используют тег <title> для определения релевантности страницы поисковому запросу пользователя. Уникальный и привлекательный заголовок способен повысить кликабельность (CTR) в поисковой выдаче.
Метатега <title> используется поисковиками для формирования сниппетов в результатах поиска. Сниппет – это краткий фрагмент текста, который отображается в результатах поиска. Заголовок сниппета обычно совпадает с метатегом <title>. Таким образом, ясный и информативный заголовок помогает пользователям понять, о чем содержимое страницы, еще до того, как они на нее перейдут.

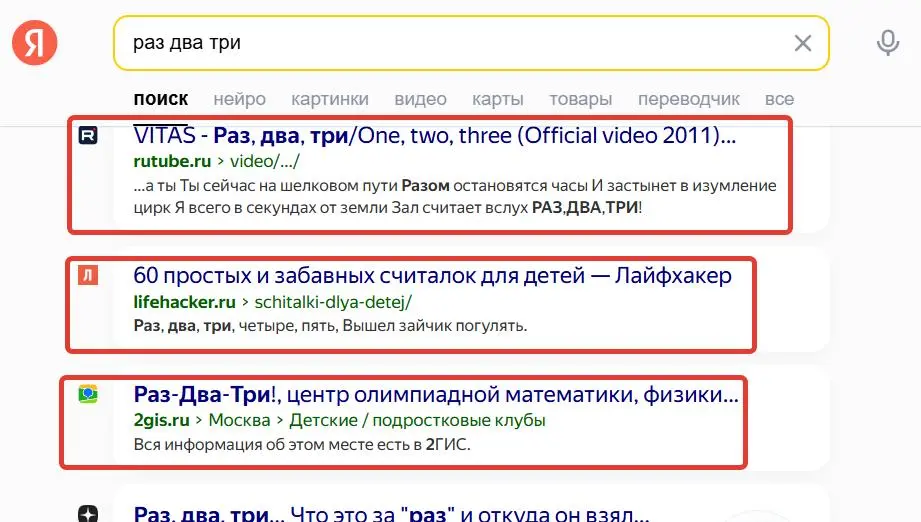
На изображении примеры сниппетов, формируемых яндексом
Как составить эффективный тег <title>?
Каждый заголовок должен быть уникальным в пределах сайта. Метатег <title> следует делать максимально релевантным содержанию страницы.
Оптимальная длина заголовка — 55-70 символов, включая пробелы.
При формировании тега <title> ключевые слова должны идти первыми в теге заголовка, убывая по степени значимости от наибольшего к меньшему. Ключи можно разделять вертикальной чертой (|).
Для брендовых запросов название компании следует размещать только в том случае, если бренд образует ключевой запрос. В остальных случаях название лучше разместить в конце метатега или вообще отказаться от него.
Заголовок должен побуждать пользователя кликнуть на ссылку. Исследуйте заголовки конкурентов, чтобы понять, какие подходы работают лучше. Тестируйте разные варианты тега <title>, чтобы определить наиболее эффективные решения.
Итак, тег <title> – это один из важнейших элементов для SEO. Правильно составленный заголовок поможет повысить видимость вашего сайта в поисковой выдаче, увеличить количество кликов и улучшить конверсию.
Метатег description
Метатег description — это HTML-элемент, который содержит краткое описание содержимого веб-страницы. На основе метатега формируется сниппет страницы в поисковой выдачи.
Представители поисковиков заявляют, что метатег description не влияет на ранжирование страниц, но опыт свидетельствует о противоположном. Не стоит слепо доверять этим ребятам.
Как составить метатег description?
Каждый мета-тег description должен быть уникальным в пределах сайта.
Ключевые слова должны размещаться в теге максимально органично. Метатег description — это не перечисление ключевых слов, а осмысленный текст.
Метатеги description, как и title, должен быть максимально релевантным содержанию страницы. Ясное и информативное описание помогает пользователям понять, о чем страница, еще до того, как они на нее перейдут. Таким образом переходить будут заинтересованные клиенты, что поможет снизить процент отказов.
В метатеге следует использовать призывы к действию — купите, узнайте, исследуйте, посмотрите, звоните и т.п. Использование призывов способно повысить кликабельность страницы сайта.
Длина тега description должна находится в пределах 150-170 символов с пробелами. Тем не менее можно встретить сниппеты с текстом до 200 символов.
В некоторых случаях, например в интернет-магазинах, метатеги могут генерироваться автоматически на основе данных о товаре.
Исследуйте метатеги description конкурентов, чтобы не отставать от них.
Регулярно тестируйте разные варианты мета-тегов description для определения наиболее результативного.
Итак, мета-тег description – это простой, но эффективный инструмент для улучшения видимости сайта в поисковой выдаче.
Метатег robots
Метатег robots призван управлять индексацией и поиском. Он определяет, какие страницы должны быть проиндексированы, а какие нет, а также какие элементы на странице следует индексировать.
Он содержит директивы, указывающие поисковым роботам, как обрабатывать страницу. Например, можно запретить индексировать страницу, запретить следовать по ссылкам на странице или разрешить индексировать только определенные части страницы.
Наиболее используемые директивы метатега robots:
index/noindex — разрешает или запрещает индексацию страницы.
follow/nofollow — разрешает или запрещает следовать по ссылкам на странице.
С помощью метатега robots можно исключить из индекса дубликаты страниц, технические страницы, страницы с временным контентом и другие страницы, которые не должны ранжироваться в поисковой выдаче.
Метатег robots позволяет скрыть от поисковых роботов страницы, содержащие конфиденциальную информацию.
Итак, метатег robots – это мощный инструмент, позволяющий тонко настроить индексацию сайта и улучшить его видимость в поисковых системах.
Метатег alt
Метатег alt – это атрибут HTML-тега <img>, который используется для описания изображения. Несмотря на кажущуюся простоту, этот тег играет важную роль в SEO, доступности сайта и пользовательском опыте.
Метатег позволяет пользователям с нарушениями зрения лучше понимать, что размещено на изображении, он используется программами для чтения изображений.
Поисковые роботы используют текст из атрибута alt для индексации изображений и понимания их содержания. Это позволяет изображениям появляться в результатах визуального поиска и повышает релевантность страницы.
Если изображение не загружается, вместо него отображается текст из атрибута alt.
Описание изображения в метатеге должно быть кратким, точным и отражать его основное содержание. Текст из атрибута alt должен быть релевантен как самому изображению, так и контексту страницы. Допустимо включать в описание релевантные ключевые слова, но не перенасыщать ими текст. Не рекомендуется использовать слова "картинка", "изображение" и т.п., следует сразу писать о содержимом.
Текст должен быть естественным и понятным для пользователя.
Доступные и информативные изображения повышают время, проведенное пользователем на сайте, и снижают показатель отказов.
Каждый атрибут alt должен быть уникальным для каждого изображения.
Альтернативные атрибуты: помимо атрибута alt, существует атрибут title, который также используется для описания изображения. Однако атрибут title не читается программами чтения с экрана.
Для изображений, которые не несут смысловой нагрузки (например, разделители) допустимо использовать пустой атрибут alt или указать такое описание как "Декоративное изображение".
Итак, метатег alt – это простой, но эффективный инструмент для улучшения SEO, доступности и пользовательского опыта на сайте. Уделите время правильному заполнению атрибута alt для каждого изображения на сайте, и это даст положительные результаты.