У каждого модуля DIVI имеется вкладка расширенных настроек, которая так и называется "Расширенный" или "Дополнительно".
В этой вкладке есть раздел, где можно добавлять пользовательские настройки CSS. Этот раздел так и называется — Пользовательский CSS. В нем не надо указывать идентификаторы, а следует сразу же писать параметры и значения стиля. Эти настройки применяются к конкретному модулю.
Там же имеются разделы До и После они аналогичны псевдоклассам before и after. Кроме этого в верхней части вкладки есть возможность задать селекторы модуля - класс или id.
Аналогичные настройки присутствуют у каждой колонки, строки и раздела страницы.
Селекторы, которые можно указать в настройках, используются для того, чтобы задать Пользовательский CSS на более обобщенном уровне — странице, — это делается в нижней части страницы; или на уровне сайта — это делается в общих настройках DIVI или в разделе Пользовательских CSS настроек темы.
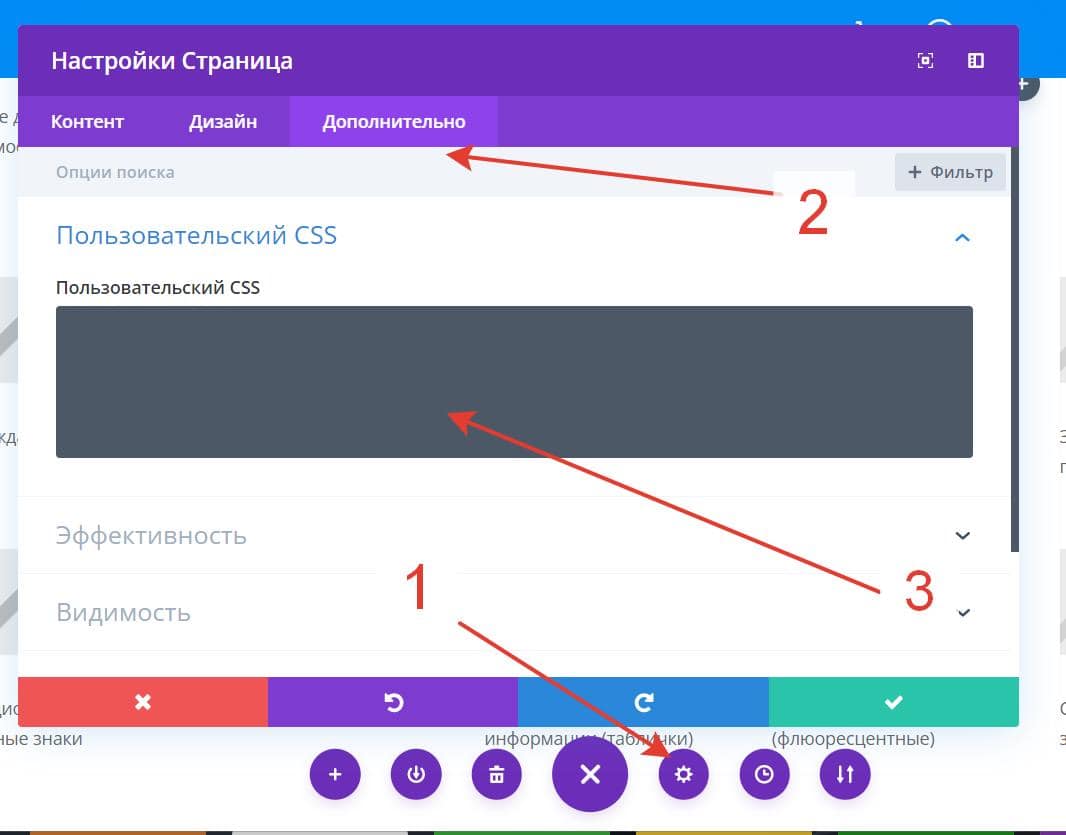
Пример: добавим пользовательский CSS к элементу на конкретной странице
- Заходим на настройки страницы.
- Переходим на вкладку "Дополнительно".
- В разделе "Пользовательский CSS" добавляем селектор и его значения.
- Сохраняем; css-стиль применился на конкретной странице.